Erstellung einer Website mit dem Website Builder Mobirise
Ich behandle hier die folgenden Themen:
- Mobirise Projekt anlegen
- Blöcke zu einem Mobirise Projekt hinzufügen
- Zusammenfassung der Projekte
Projekt anlegen
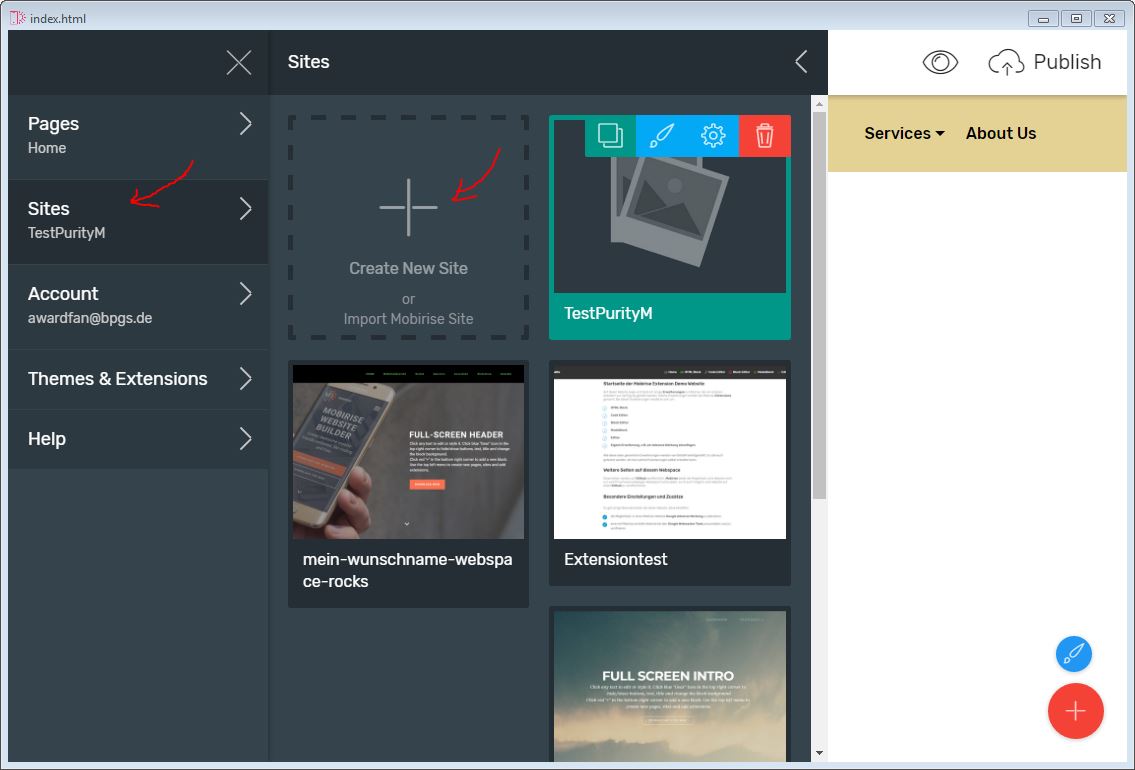
Man öffnet die Menüleiste im linken bereich des Mobirisearbeitsfensters und klickt dort auf Sites und dann auf Create New Site.

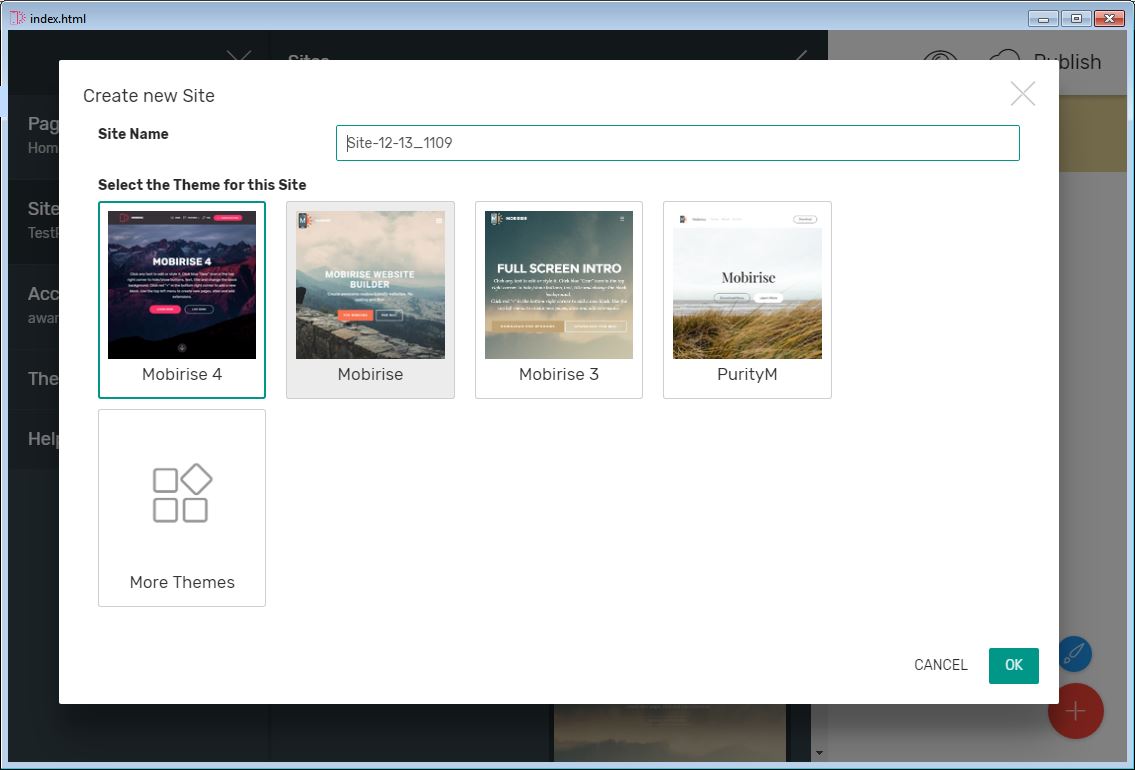
Man gelangt dann zu einer Übersicht, in der man das Theme auswählen kann und einen Site Namen vergibt:

Es stehen die folgenden Themes zur Verfügung:
- Mobirise 4 - dieses Theme wird im Projekt GithubExtensiontest verwendet.
- Mobirise - dieses Theme hat vermutlich auch den Namen default bzw. default - Mobirise. Es wird vom Projekt mein-wunschname-webspace-rocks verwendet.
- Mobirise 3 - dieses Theme wird vom Projekt Mobirise3Themetest verwendet
- PurityM - dieses Theme wird im Projekt TestPurityM verwendet.
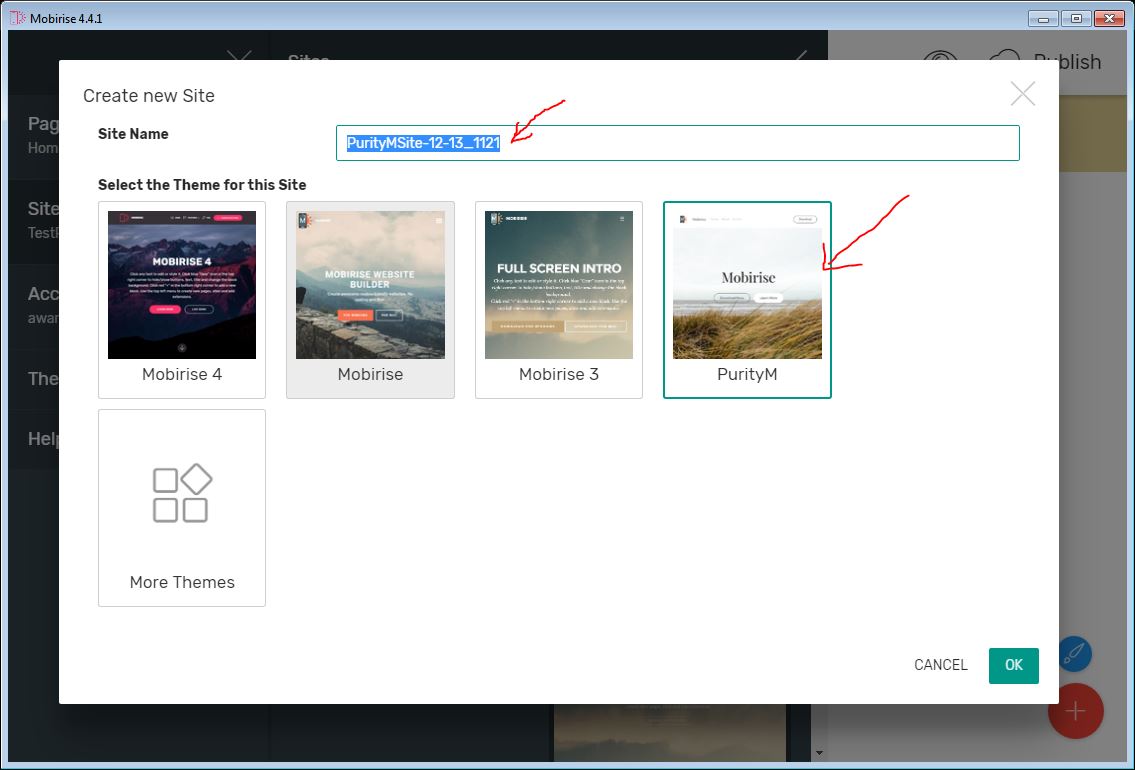
Ich wähle PurityM und vergebe als Namen PurityMSite-12-13_1121.

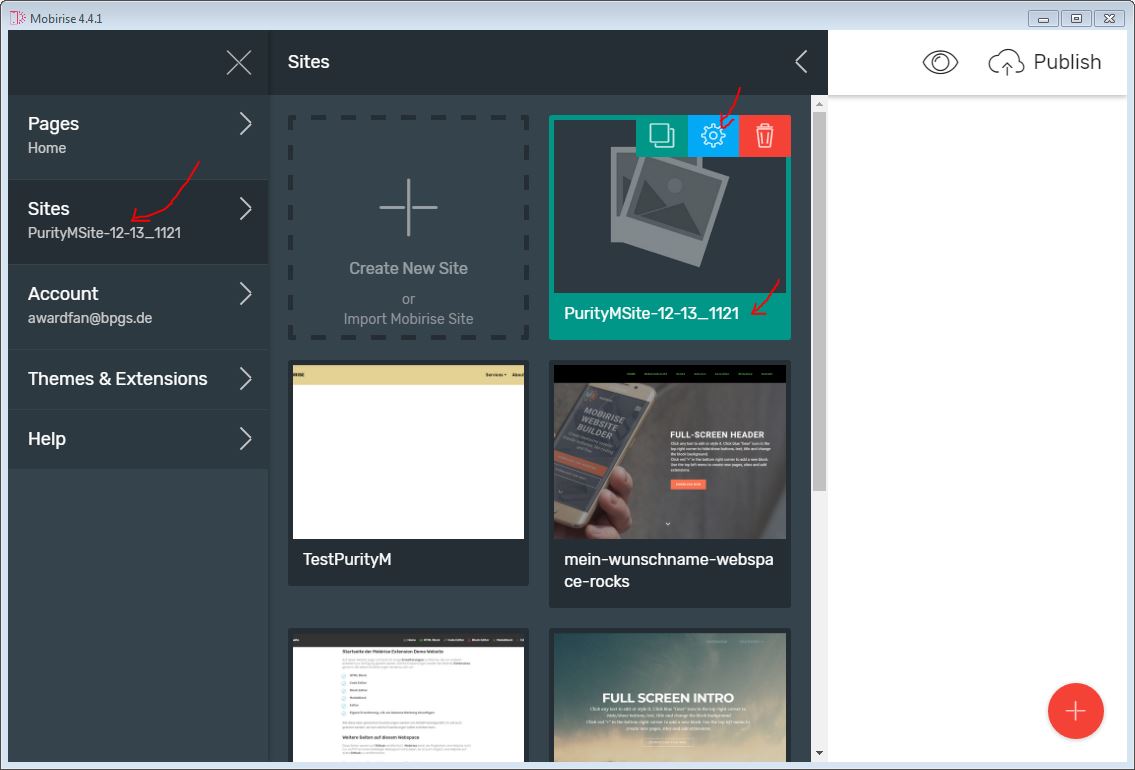
Jetzt hat Mobirise ein neues Projekt erstellt:

Zu beachten ist, dass der verwendete Projektname nicht als Verzeichnis- bzw. Dateiname im Projektverzeichnis
C:\Users\BPG\AppData\Local\Mobirise.com\Mobirise\projects
auftaucht. Man kann aber nach dem Text des Projektnamens suchen und findet ihn dann in der Datei project.mobirise. Dort steht dann
{
"settings": {
"name": "PurityMSite-12-13_1121",
Jetzt kann man im Menü über Sites sehen, dass ein neues Projekt erstellt wurde. Das aktive Projekt wird hervorgehoben und mit Klick auf das Zahnrad Icon kann man einige Websiteeinstellungen vornehmen.

Blöcke hinzufügen
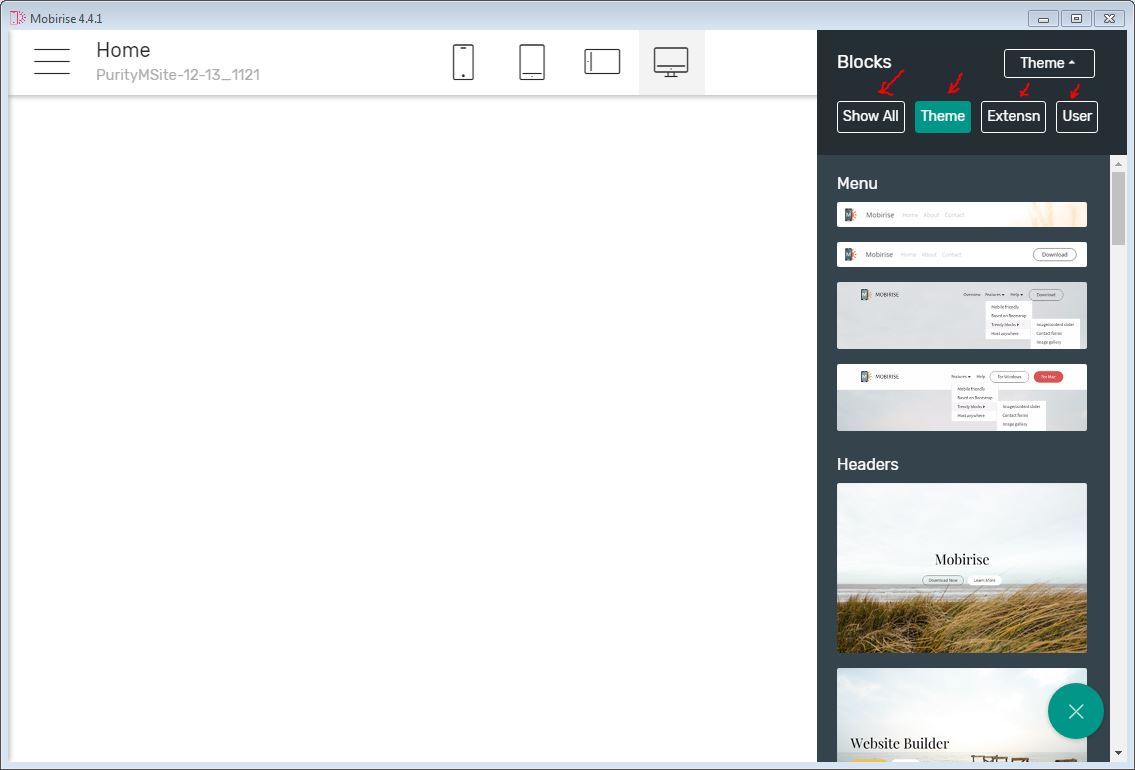
Eine Mobirise Website besteht aus Blöcken. Um einer Seite einen Block hinzuzufügen klickt man auf das rot hinterlegte Plus Icon rechts unten, dann öffnet sich eine Übersicht mit den verfügbaren Blöcken:

Die Blöcke sind in drei Gruppen unterteilt:
- Theme - das sind die Blöcke, die im benutzten Theme definiert sind. Die können von Theme zu Theme variieren
- Extension - Blöcke, die mit Hilfe von zusätzlich installierten Erweiterungen (Extensions) bereitgestellt werden.
- User- das sind vom Nutzer angelegte, wieder verwendbare Blöcke. Dazu später mehr.
Die Theme-Blöcke sind noch einmal in funktionale Bereiche unterteilt. Diese Unterteilung ist bei den einzelnen Themes unterschiedlich:
- Menü: Mobirise 4, Mobirise 3, default (Mobirise)
- Intro: Mobirise 3
- Headers: Mobirise 4, default (Mobirise)
- Images und Videos: Mobirise 4
- Sliders & Galeries: Mobirise 4, Mobirise 3
- Sliders:default (Mobirise)
- Media: Mobirise 3, default (Mobirise)
- Content:, default (Mobirise)
- Article: Mobirise 4, Mobirise 3, default (Mobirise)
- Features: Mobirise 4, Mobirise 3
- Animated Features: Mobirise 4
- Pricing Tables: Mobirise 4, Mobirise 3, default (Mobirise)
- Counters: Mobirise 4
- Countdowns: Mobirise 4
- Progress: Mobirise 4
- Timelines:: Mobirise 4
- Accordions & Toogles & Tabs: Mobirise 4
- Info: Mobirise 4, Mobirise 3, default (Mobirise)
- Forms: Mobirise 4, Mobirise 3, default (Mobirise)
- Maps: Mobirise 4, Mobirise 3, default (Mobirise)
- Social: Mobirise 4, Mobirise 3, default (Mobirise)
- Testimonials: Mobirise 4, Mobirise 3, default (Mobirise)
- Clients: Mobirise 4
- Tables: Mobirise 4
- Footers: Mobirise 4, Mobirise 3,default (Mobirise)
Menü
- Mobirise 4: 2 Elemente
- Mobirise 3: 2 Elemente
- default (Mobirise): 4 Elemente
Intro
- Mobirise 4: 0 Elemente
- Mobirise 3: 9 Elemente
- default (Mobirise): 0 Elemente
Headers
- Mobirise 4: 15 Elemente
- Mobirise 3: 0 Elemente
- default (Mobirise): 3 Elemente
Images und Videos
- Mobirise 4: 5 Elemente
- Mobirise 3: 0 Elemente
- default (Mobirise): 0 Elemente
Sliders & Galeries
- Mobirise 4: 5 Elemente
- Mobirise 3: 6 Elemente
- default (Mobirise): 0 Elemente
Sliders
- Mobirise 4: 0 Elemente
- Mobirise 3: 0 Elemente
- default (Mobirise): 1 Element
Media
- Mobirise 4: 0 Elemente
- Mobirise 3: 2 Elemente
- default (Mobirise): 5 Elemente
Content
- Mobirise 4: 0 Elemente
- Mobirise 3: 0 Elemente
- default (Mobirise): 3 Elemente
Article
- Mobirise 4: 16 Elemente
- Mobirise 3: 11 Elemente
- default (Mobirise): 8 Elemente
Features
- Mobirise 4: 16 Elemente
- Mobirise 3: 6 Elemente
- default (Mobirise): 0 Elemente
Animated Features
- Mobirise 4: 2 Elemente
- Mobirise 3: 0 Elemente
- default (Mobirise): 0 Elemente
Info
- Mobirise 4: 4 Elemente
- Mobirise 3: 5 Elemente
- default (Mobirise): 3 Elemente
Testimonials
- Mobirise 4: 6 Elemente
- Mobirise 3: 4 Elemente
- default (Mobirise): 1 Element
Social
- Mobirise 4: 3 Elemente
- Mobirise 3: 4 Elemente
- default (Mobirise): 2 Elemente
Pricing Tables
- Mobirise 4: 3 Elemente
- Mobirise 3: 2 Elemente
- default (Mobirise): 1 Element
Counters
- Mobirise 4: 2 Elemente
- Mobirise 3: 0 Elemente
- default (Mobirise): 0 Elemente
Countdowns
- Mobirise 4: 2 Elemente
- Mobirise 3: 0 Elemente
- default (Mobirise): 0 Elemente
Progress
- Mobirise 4: 3 Elemente
- Mobirise 3: 0 Elemente
- default (Mobirise): 0 Elemente
Timelines
- Mobirise 4: 2 Elemente
- Mobirise 3: 0 Elemente
- default (Mobirise): 0 Elemente
Accordions & Toogles & Tabs
- Mobirise 4: 8 Elemente
- Mobirise 3: 0 Elemente
- default (Mobirise): 0 Elemente
Forms
- Mobirise 4: 3 Elemente
- Mobirise 3: 2 Elemente
- default (Mobirise): 2 Elemente
Maps
- Mobirise 4: 2 Elemente
- Mobirise 3: 1 Element
- default (Mobirise): 1 Element
Clients
- Mobirise 4: 1 Element
- Mobirise 3: 0 Elemente
- default (Mobirise): 0 Elemente
Tables
- Mobirise 4: 1 Element
- Mobirise 3: 0 Elemente
- default (Mobirise): 0 Elemente
Footers
- Mobirise 4: 7 Elemente
- Mobirise 3: 6 Elemente
- default (Mobirise): 4 Elemente
Zusammenfassung der Projekte
- GithubExtensiontest
- mein-wunschname-webspace-rocks
- Mobirise3Themetest
- TestPurityM
- Themedemomobirise4
GithubExtensiontest
- Theme: mobirise4
- Site Theme: mobirise4 - Mobirise 4
- Edit Site Styles: nein
mein-wunschname-webspace-rocks
- Theme: default
- Site Theme: default - Mobirise
- Edit Site Styles: nein
Mobirise3Themetest
- Theme: mobirise3
- Site Theme: mobirise3 - Mobirise 3
- Edit Site Styles: ja
TestPurityM
- Theme: mobirise4
- Site Theme: mobirise4 - Mobirise 4
- Edit Site Styles: ja
Themedemomobirise4
- Theme: mobirise4
- Site Theme: mobirise4 - Mobirise 4
- Edit Site Styles: ja